| 我们把导出来的页面先敲几下回车和制作引导页模板一样,把他调到页面的下面一点。接着设置页面的属片:(图1)修改/页面属性:进行相应的设置(你可以为自己的网页增加背景颜色或者背景图片)。另外就是在页边距那里都一般都是设为“0”。“确定”就可以了。这时我们可以根据自己切的网页大概可以分为几部分,我们就插入相关的表格,行或例。现在就是我们的实例:可以分成三部分:网站LOGO区、中间区(一区,导航栏,功能菜单)、底部区。 |
|
|

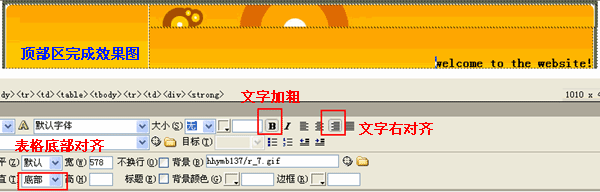
插入一个两行一列的表格,宽度为778PX(800X600分辨率下面是全屏显示),在第一行里面插入一个长条黑灰色图片。将光标订在第二行里面,插入一个二行两列的表格。把前面两列选中,在属性面板里面点“合并”按钮,插入你切好的图片。分别在后面一列的两行里插入图片和做好背景图片。我们做第二行做的是背景图片。在这一行里面可以写入一些文字(welcome to the website!)。在属性面板里面选对对齐方式为:右对齐,单元格的对齐方式为:底部;部区的排版就完成了(图1)

图1 
在LOGO区现在插入一个778PX的大表格,表格居中对齐,用背景图片填充好背景图片。在这个表格里面插入一个四行一列的表格,宽度为99%,居中对齐。(设为99%且居中对齐是为了让我们在大表格里面做的背景图片两边能显示出来)
在第一行里面插入背景图片,行的高度设为38PX(做成导航条,高度高一点更为显眼),第二行里面插入一个banan美女图片,第三行里面拉着插入色条的图片。
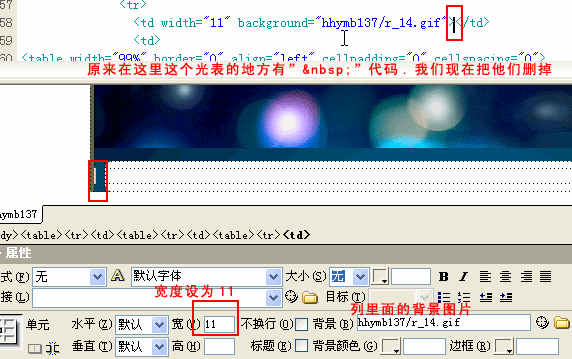
我们现在这个模板所一区和在这第四行,能菜单就放在一区的右边。在第四行里面插入一个一行两列的表格,在第一列里面做好背景图片,宽度设为11PX(在dreamweaver中设置一个不要输入文字和插入图片的表格行高或列宽,一般都要把宽度里面的空格给删掉,才能正常显示他们的正真设的宽或高。在设计视图里面是删不掉的。我们都要把光标订到这一行或一列里面然后再到代码视图里面去删掉。)如下图所示: |

图2 |
| 在第二列里面插入一个三行一列的表格,宽度为99%,居左对齐。在第一行里面插入做好的带圆角的图片,在第三行里面也同样插入一张带圆角的另外一张图片。这样,就有一个圆解距形的框呈现出来了。 |
|

图3 |
| 现在我们在第二行里面插入一个一行两列的表格,我们在第二列里面做功能菜单那一块。把第一列的垂直对齐方式:顶部。第二列,列宽设为186PX,对齐方式:顶部对齐。插入一个100%的三行一列表格,在第一行里插好背景图片,高度为28,居中对齐。在第二行和第三里面都插好同一张背景图片,现在就出现了一个菜单框的构架了。中间区也就完成了。 |
|

图4 |
 |




