|

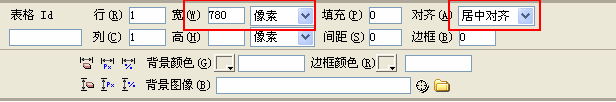
选中导出的整个网页,看属性面板里面的表格宽度是:“780PX”。我们就插入一个一行一列的表格,宽度为780PX,在属性面板里的对齐方式是:“居中”。

图2
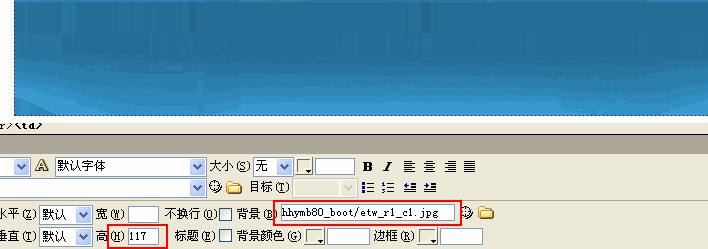
| 把光标移动到这一行里面,在属性面板里面点“背景”选项后面的“图片文件夹图标”,选择我们切好页面时生成的一个背景图片。这样。我们的第一行的背景就做好的。(我们切好的页面那LOGO区那一块好像是很高的,而我们做的这一行是默认的高度,不够高。为了美观,我们可以调整到和我们当初设计时的高度一样的。)选中导出的页面最上面的那个LOGO区的图片,看属性面板,显示的高是“117PX”。我们再回到自己插入的背景图片那一行,光标定在行里面,在属性面板里面的行高输入“117PX”这样。第一部分就弄好了。(图3) |

图3 |




