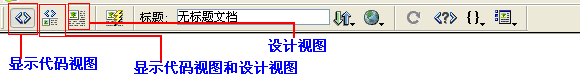
在Dreamweaver中,单击菜单栏下面的工具栏如(图1)”图标打开HTML源代码编辑窗口。
显示代码:就是整个窗口显示出来的是代码;显示代码视图和设计视图:就是设计和代码窗口一样的旱显示一半出来;设计视图就是我们制作网页时所看到的编辑窗品;视图选项:就是视图里面有时候需要进行一些设置的选项。

图1 工具栏图标 启动HTML源代码编辑器后,可以看到当前编辑文档的源代码。中HTML源代码编辑窗口中可以直接编辑文本,和其他文本编辑器使用方法差不多。
我们可以在源代码编辑窗口中添加、删除内容,也可以进行复制、粘贴等操作。
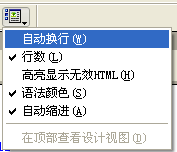
如果一行代码过长,可以通过拖动水平滚动条来显示后面的代码。代码也可以自动换行。选中窗口上部的 “视图选项/自动换行”,如(图2)文本就会自动换行,拖动垂直滚动条可以查看下面的代码。

图2 工具栏图标
选中“行数”,会在源代码编辑窗口中显示出每条HTML语句的行号,便于定位。注意:一条语句显示为一行,如果设置了自动换行,则显示的行号并不是真实的行数。比如,我们设置自动换行后,其中的第4条和第7条HTML语句有换行效果,只显示一个行号。
你可能会问,为什么窗口中的代码有黑的,有蓝的,还有紫的呢?这是因为HTML源代码编辑器采用不同的颜色方案来标记源代码中不同的语法部分。比如,蓝色字体表示默认的HTML语言代码,黑色字表示我们输入的文档文字,黄色高亮文字表示错误代码。
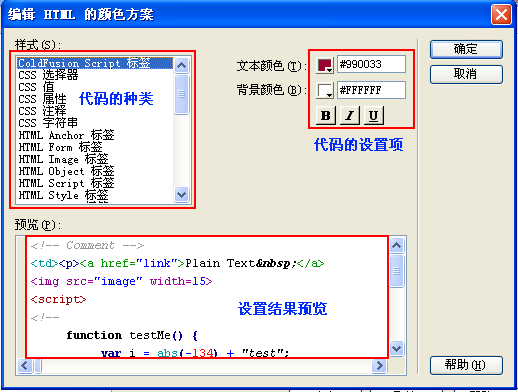
如果你想自己定义各类文字的颜色,可以选择“编辑”菜单下的“使用外部编辑器编辑”命令,在左侧列表中选择“代码颜色”,右侧默认设置,点“编辑颜色方案”。如(图3)
图3 设置源代码编辑器内的文字颜色
在打开新的窗口中就可以进行设置代码的颜色了。本窗口分为三部分:一、代码的种类:就是代码里面有字符串,标签等等。二、就是文字的设置颜色,可以设置背景,可以加粗,倾斜,加下划线等。三、预览窗口,下面可以预览到设置的结果。
符合自己习惯的颜色方案便于对源代码的阅读和理解,一般都是默认情况下面的颜色。

图4 设置源代码编辑器内的文字颜色 | 




