|
首先在菜单栏下面的“标题”文本框后面加放标题参数: 。在顶部区那里,第一个入图片的表格里面定好光标,插入划一个层,层的宽度为778PX,高度为84PX和顶部区的图片高度一样,层的左和上:都设为0或是不填。然后再把层的黄色小标记拉入到这个单无格的顶部。在层里面加入 。在顶部区那里,第一个入图片的表格里面定好光标,插入划一个层,层的宽度为778PX,高度为84PX和顶部区的图片高度一样,层的左和上:都设为0或是不填。然后再把层的黄色小标记拉入到这个单无格的顶部。在层里面加入 这个参数。如下图: 这个参数。如下图:

图5
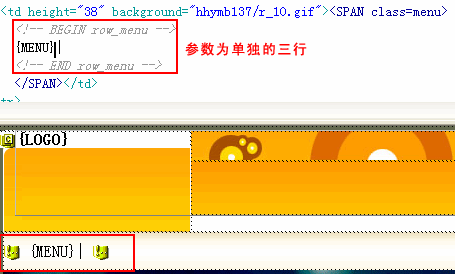
现在我们来加导航条的参数:如下图

图6
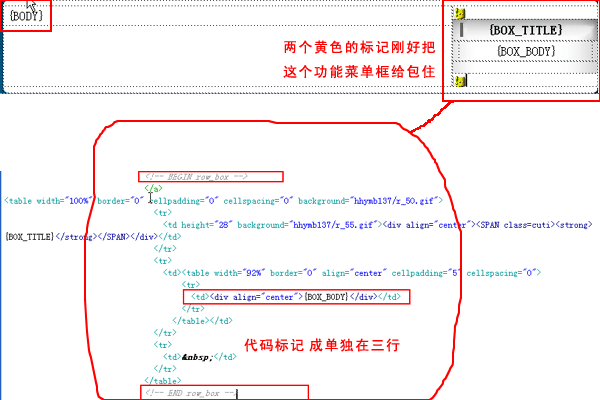
一区和功能菜单区的参数:在左边那一列里面插入一个表格,边距设为5,在里面插入“{BODY}”参数。在第二列我们做好的表格第一行插入“{BOX_TITLE}”。第二行里面插入一个表格宽为98%,间距高为:3,在里面输入“{BOX_BODY}”这个参数。然把光标选中这个小表格,按键盘的上“左方向键”,到代码视图里面敲回车,在单独的一行里面输入代码:。再回到设计视图,再选中这个表格,按键盘上的“右方向键”,到代码视图里面再敲回车,在单儿的一行里面输入代码:。回到设视图,就可以看到小表格的上面和下面都会出现一个小黄色的小标记。这样一区和功能菜单区就做完了。

图7
在网站底部区表格的黄色那一行里面加入 网站底部区版权信息参数,深蓝色的第二行里面加入 网站底部区版权信息参数,深蓝色的第二行里面加入 计数器参数,选中这个参数,颜色设为白色,因为背景是深蓝色,看不清楚。这参数加完了,另外就是不要忘了在到代码视图里面加入网站语言参数 计数器参数,选中这个参数,颜色设为白色,因为背景是深蓝色,看不清楚。这参数加完了,另外就是不要忘了在到代码视图里面加入网站语言参数 , , 为有些模板有很多个不同的版本,如果这个参数不加。到时候网站多个版本的时候其它版本的文字输入进会成乱码显示)。下面就是加好参数的最终效果图。 为有些模板有很多个不同的版本,如果这个参数不加。到时候网站多个版本的时候其它版本的文字输入进会成乱码显示)。下面就是加好参数的最终效果图。 | 



