|
(这里的的内容排版一般是看自己设计的需要了。有些是直接一个动画,一个图片,有些是图文并茂。所在具体的插入多少个表格,多少行多少列并能具体定规定)hyymb80_boot模板为例:
中间的动画区域切成了三列:我们插入宽为780PX的一个二行三列的表格,居中对齐。
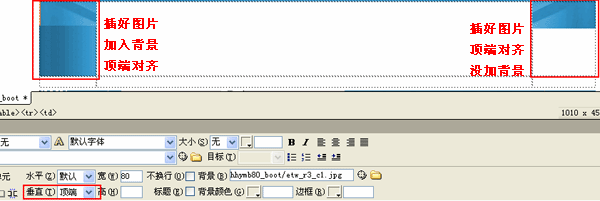
第一行第一列里面和第三列分别插入一张图片,分别把光标定到这两列里面,在属性面板里的“垂直”那里选居“顶部”(因为同一个表格有三列,如果这里不置顶,其它列里面的内容一多,往下一拉长,这一列短小的东西就会自动 跑到中间去,有可能导致网站变形,所以我们一般是如果说在同一个表格里面有很多列的时候,都分别把到每个列里面去进行项设置:“垂直”那里选居“顶部”) 。
因为这图片整条都是一样的,也为了其它列的东西多,往下拉长。这两条边不会出现空白的区域。所以可以把左边和右边的图片分别切一小块放在列里面,然后再分别将光标定在这两列里面,在属性面板里面设置背景图片,分别就是刚刚切好的两张小图片(这样,两列里里就填满了,其中间那一列再长它们也不会出现空白的区域)。(图4)

图4
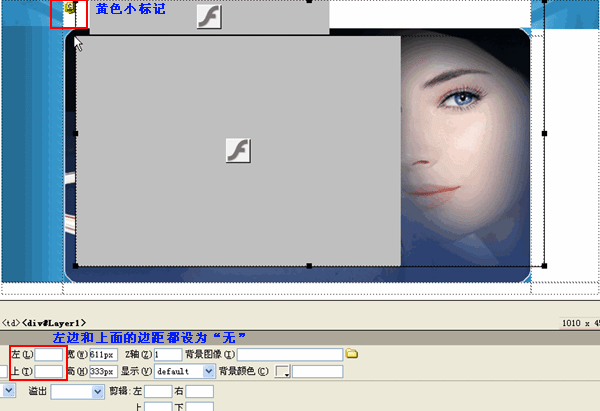
现在做中间那动画一列,把光标定到这一列,插入中间那块大图片。(为了画面的声动,在上面加一些透明的flash动画,这里就用到了层。)所光标定在插入图片的这一列,点击工具栏“插入层”按钮,然后画一个图层,由于现在我们要放的是两个动画,所以我们就在图层里面插一个两行一列的表格。
分别在两行里面插入动画,(因为是插入的动画是有背景颜色的,需要进行参数设置,前面我们也有讲到过怎么设置透明flash)。分别选中这两个动画,在属性面板上点击“参数设置”按钮,在参数设置对话框中加入参数:“wmode”、“transparent”,透明动画做好了。
这时,你要选中这个层,在属性面板里面把它的“左”、“上”选项都设为:“0”。(因为在这里如果固定了,到时候如果电脑的屏幕尺寸不一样大,浏览时就会出现误差)。我们选中层的时候就会看到页面的顶上有一个黄色的小方块标记,这时就需要把这个黄色的小方块拉置这个插入图片的列里面。(这时在编辑窗口就会看到图片入下移了一行,上面空出来了白色的,到IE浏览器窗口看就不会了)。(图5)

图5
第一行的东西做好了,我就做第二行,照样是把第二行的第一列和第三列加入背景图片,然后中间那一块也加入一个背景图片,为了美观。背景图片全部显示出来,我们看到这个背景图片的高是:74PX,我们就把这一行的高在属性面板里面设为:74PX。 | 



