在Dreamweaver中,可以很方便地插入Flash动画、Shockwave电影、Java小程序等,增加网页的动感,让你做出来的网页更吸引人。
下面我们在网页中插入一个Flash动画。将光标置于页面底部,单击“工具面板”中的“Flash”图标,(图1)。 在弹出的对话框中选择一个swf文件,插入的Flash动画显示为一个灰色的方框,里面有Flash标志。

图1 插入动画工具栏
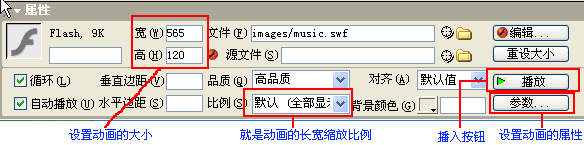
在属性面板中可以设置它的高度(H)和宽度(W)。如果想看一下效果,就点一下属性面板上的播放按钮(图2)。 “比例”按钮:用来设置动画的长宽缩入比例。(如这个动画的大小是565PX*120PX,我们为了适应设计要求。把长改为778PX,那么浏览时就会发现动画的两端会有白色的,这时,我们把比例这里进行设置:选择“严格匹配”,这样就不会出现白色的区域了。

图2 属性面板设置
F12进入浏览器,可以看到Flash动画的效果。
不过我们发现当前Flash为蓝色背景,看起来不太谐调,这时我们可以设置Flash动画的背景为透明。点击:“参数”按钮,弹出如下对话框(图3)。点击参数下面,输入“mode”,在值下面点击输入“ transaprent”,就可以确定了。(“+,-”号按钮:是增加参数选英的,有时候需要设置多个参数,其默认情况下只有一个选项。右边的按钮是有多个参数的时候进行上下排序的。)

图3 属性面板设置
我们还可以选中这个FLASH动画直接点击“代码视图”,到代码视图里去直接加入代码。把
<param name="mode" value="transparent">加入到
<object ............></object>语句里面,再返回到设计视图。F12就可以浏览到设置好的效果了。有了Flash动画,真的为页面增色不少!

图4 属性面板设置





