一个页面光有文本是无法吸引人的,下面我们插入一幅图片,使页面更加生动,图文并茂。
为了保持良好的制作习惯,首先我们已经在在E:\建站软件\rich\下建立一个名为“image”的文件夹,将主页中需要的图片都放在这个文件夹下。

图1 站点管理器
我们可以用PhotoShop、Fireworks等图形工具处理好一些图片,将图片放在img文件夹下,为提高主页下载速度,可将图片存为gif或jpg格式。
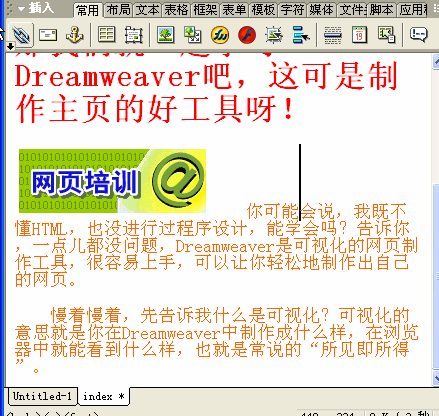
将光标定位在正文段落中,单击工具菜单中的“插入/图片”选或都点击工具栏上面的插入图片按钮(图2),在弹出的对话框中选定图片,点“选择”按钮,图片被插入到文档中(图3)。

图2 插入图形

图3 插入图形
此时图片将段落挤开了,我们可以对其对齐方式进行设置。图片处于选中状态时,属性面板中显示的是图片属性,单击“对齐”下拉列表框,选择“右对齐”,看,图和文字混排了(图4)。

图4 插入图形
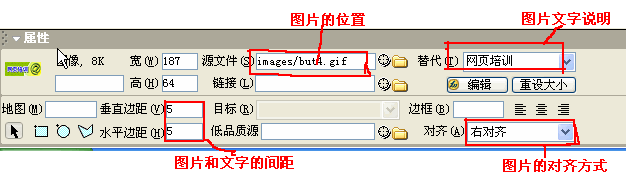
是不是觉得图和文字排得太挤了,那好,我们给图片和文字间加点距离。在“属性面板”中的“垂直边距”框中输入5,敲下回车,图的左右各出现5个像素的间距。同样,我们可以在“水平边距”框中也输入适当的数值,使图的上下也与文字有一定的间距。 有的上网者为了加快页面下载速度,会设置不让图片显示,这时我们可以给图形加个说明文字
(图5)。

图5 设置图片与文字间距
在属性面板中的“替代”框中输入“我的形象”,这样在用户浏览器不支持图形时,在这个图片的位置会出现所加的注释;如果浏览器支持图片,将鼠标停在这个图片上一小会儿,也会出现这行说明文字。
多为上网者考虑,要养成给图形加注释的好习惯。





