(1)定义一个本地站点
在开始用Dreamweaver制作网页时,首先要定义一个本地站点。作为一个网站,里面有很多网页文件、图片,甚至Flash动画等,如果不进行管理归档,分散在硬盘的各个地方就无法方便地进行网页发布。定义本地站点,就是在硬盘上建立一个目录,将所有的网页和相关的文件都放在里面,以便进行网页的制作和管理。
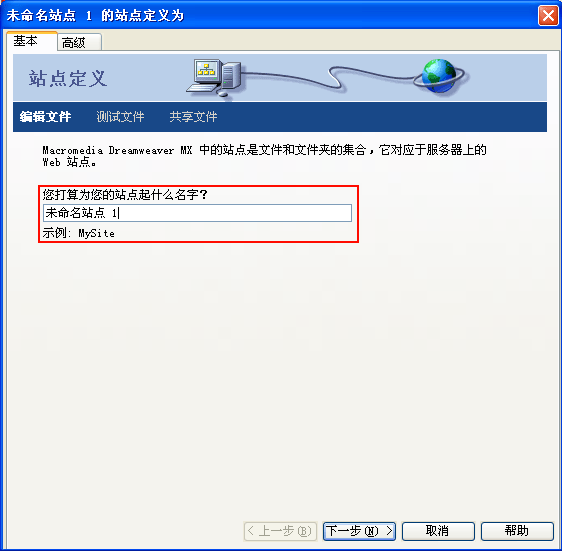
单击“站点”菜单下的“新建站点”命令,弹出“定义站点”对话框(图1所示)。在“Category”列表中的第一项“Local Info”被选中,用来定义一些本地信息。
在红色框“未命名站点1”中输入站点的名字,(最好是英文的)比如:51RICH。此建站名就方便于制作网站时管里站点下面的目录和页面。

图1 定义一个本地站点
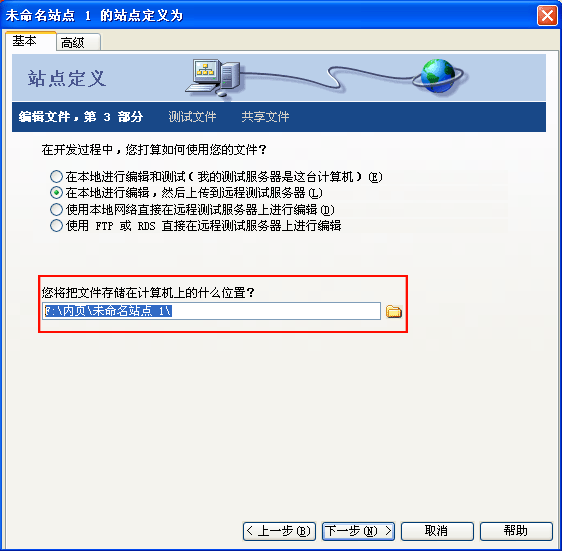
单击“下一步”按钮,出现的对话框设置为默认;再点击“下一步”按钮,出现站点文件保存位置对话框(图2所示)。 这个地方的设置就是你想要把你的网站页面和相关的目录都保存在哪个地方比如:E\建站软件\RICH\,此路径中RICH文件夹里面的东西就是你的文件所保存的位置。

图2 建站文件保存位置的对话框
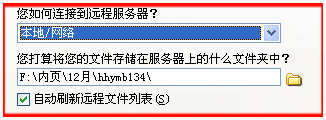
单击“下一步”按钮,弹出站点图片的保存位置对话框(图3)。“您如何链接到远程服务器?”,设置为默认。
“你打算将您的文件存储在服务器上的什么文件夹中?”(一个建站里面一般是把网页文件和图片分开在不同的文件,方便管理,一级目录的网页一般都是在站根根目录下面,二级目录和图片一般都是在相关的文件夹中。)现在你的图片要保存的地址是:如你想要把图片保存在RICH下面的一个文件夹:image”或“pic”里面,那么他的路径就是“E\建站软件\RICH\image\”或“E\建站软件\RICH\pic\”,此文件夹名随意取,方便自己记忆就行。

图3 图片保存位置对话框
设置完成后,单击“下一步”按钮,设置是默认选项,再单击“完成”,制作网站的第一步工作,站点就定义好了。





