我们可能经常在大网站中看到这种效果的表格:
这又是怎么做出来的呢,似乎让人有点摸不着头脑。我们来先来看看他的代码(注意红色部分的代码)
表格代码:
<table width="420" border="0" cellspacing="2" cellpadding="1" height="10">
<tr>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
</tr>
</table>
代码好象很多,但理清它的结构后会发现其实并不复杂,它主要利用了表格的嵌套以及表格的“cellpadding”(即单元边距)属性。在一个一行六列表格的每个单元格里又插入了一个这样一个表格:
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td> </td>
</tr>
</table>
详细的操作步骤如下:
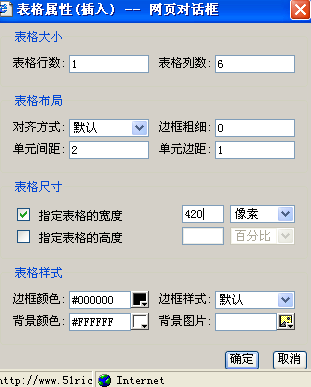
第一步:首先单击“插入表格”按钮,制作一个一行六列的表格(边框粗细设为0、单元格间距设为2、单元格边距设为1,宽度设为420像素),如下图:

第二步:单击“显示隐藏指导方针”按钮,将该表格每个单元格的背景色设置为黑色(注意:是单元格而不是整个表格,方法是把光标分别放在各个单元格里,单击“单元格属性”按钮,将背景色设为黑色),设置完后表格显示如下:

第三步:分别在每个单元格中再插入一个1行1列的表格(边框粗细、单元格间距和单元格边距都设为0,表格背景色设为白色)即可。
需要注意的就是上面代码中加了红色的属性一个也不能少!
说明:cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。明白了这个属性后,上面的例子就不难理解。红色代码中width="100%"的意思是插入的表格的宽是被插入表格宽度的100%,也就是在宽度上把底下表格占满 ,但被插入的表格有这样一个属性cellpadding="1",所以就算是100%,被插入的表格也要在4边留下1px的空白距离.同理,height="100%"也就是在高度上也要顶满下面的表格,但由于被插入的表格的cellpadding="1"的原因,在上与下方都留了1px的空白距离。这样,在浏览器中显示的“表格边框”并不是真实的边框,而是被背景色填充的这“1px”的空白距离。
|





