利用表格(TABLE)标签的两个元素属性borderColorDark、borderColorLight,另外还要加上对bgcolor(即表格背景色)元素属性以及对色彩的较好把握, 即可制作出三维表格。
HTML表格带立体效果的三维表格,是依靠边线亮度实现的。边线亮色分明色(Light)和暗色( Dark),调整表格边框亮度实际上就是指定其明暗两种颜色,由TABLE元素的borderColorLight、borderColorDark属性来定义。
1、下例是将边框明色设为白色,暗色设为紫酱色:
以下是代码片段:
TABLE cellSpacing=1 borderColorDark=maroon cellPadding=0 borderColorLight=white border=1>
<TBODY>
<TR>
<TH>Food</TH>
<TH>Drink</TH>
<TH>Sweet</TH>
<TR>
<TD>A</TD>
<TD>B</TD>
<TD>C</TD></TR></TBODY></TABLE>
| 效果如下:
注意:如果明色比较浅,而暗色较深,则表格是凹的。好象上图的效果不是特别明显,给表格加个背景色看看。
加了背景色之后的效果如下:
反之,如果明色深,暗色浅,则表格是凸的。
我们实践一下,把上例中的明暗色对换一下看看
以下是代码片段:
<TABLE cellSpacing=1 borderColorDark=white cellPadding=0 borderColorLight=maroon border=1>
<TBODY>
<TR>
<TH>Food</TH>
<TH>Drink</TH>
<TH>Sweet</TH>
<TR>
<TD>A</TD>
<TD>B</TD>
<TD>C</TD></TR></TBODY></TABLE> |
表格就是凸的,效果如下:
我们也给这个表格加个背景色之后,效果就很明显了:
温馨小提示:您可以制作好表格之后,再点“代码”区,将borderColorDark=颜色代码值 和 borderColorLight=颜色代码值 加入<table>表格里。
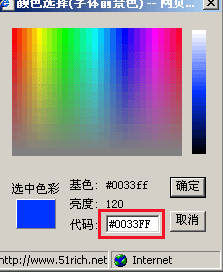
您可以按这种方法去获取颜色代码值,即在网页编辑器里点“字体颜色”按钮,选中您要的颜色后,即可查看它的颜色代码值(如下图红色标记处),复制即可。

|





