初学者在使用表格时,可能会遇到各种问题,由于对标记还不是很熟悉,所以往往对这些问题感到莫名其妙,一筹莫展。有时侯甚至因为在这些问题上纠缠不清而最终心烦意乱丧失了继续学习的兴趣。所以在这里,我们列出了表格使用过程中最常见的问题来加以分析,希望能给大家带来帮助
1.表格的变形问题
网页在不同的屏幕分辨率、或改变窗口时常出现一些页面变形情况。例如:
A、因为表格排列设置而在不同分辨率下所出现的错位
这种变形情况是:
1、在800*600的分辨率下时,一切正常,而到了1024*800时,则多个表格或者有的居中,有的却左排列或右排列,很难看,这是什么原因呢?
在解决这个问题之前,我们讲一下表格的排列。表格有左、中、右三种排列方式,如果没特别进行设置,则默认为居左排列,不用说了,这就是问题之所在。在800*600的分辨率下,表格恰好就有编辑区域那么宽,不容易察觉,而到了1024*800的时候,就出现的,解决的办法比较简单,即都设置为居中,或左或右。
2、同样是这种分辨率切换,表格的上下排列不一致。
上边的所说的是水平错位,而这种则是纵向错位,多发生在一个表格单元里嵌入另一个表格的情况。其原因在于,嵌入的表格默认为竖向居中排列,在800*600分辨率时,这种错位看不出来,而到1024*800就出现了,解决办法如前,根据情况对排列进行设置,选中这个不对齐的表格,然后单击向左的方向键,此时再单击“单元格属性”按钮,将垂直方式设为居顶,而不是采用其默认设置。
B、采用百分比而出现的变形
这里所说的百分比是指表格的高或宽设置为上层标记所占区域高或宽的百分比,如在一个表格单元的宽度是600,在它里面嵌入了另外一个表格,表格宽度占表格单元的50%,则这个表格的宽度为300,依此类推,如果在一个表格不是嵌于另一个表格单元中,则其百分比是相对于当时窗口的宽度的,常出现在IE浏览器中,随便改动主页窗口的大小时,表格的内容也随之错位、变形,这是因为表格的百分比也要随着窗口的大小而改变成相应的百分比宽度。
当然了,解决办法是不要设置成百分比,我们建议,如果表格没有外围嵌套标记,则将宽度等设置成固定宽度,如有外围嵌套标记,则将外围嵌套标记的宽度设置为固定值,而表格的宽或高可设置为百分比,这样就不会出现变形了。
C、表格单元格之间互相干扰引起的变形
这种变形情况通常是在制作主页时没有空隙,而在浏览时却发现莫名其妙地多出一些空隙。
解决办法一是先看表格设置有没有上面所谈的两种情况,如没有,可能就是在划分表格时,同一行的单元格之间相互牵制所出现的问题。
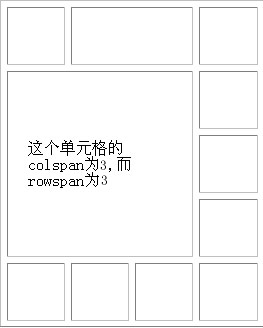
我们知道,同一行的表格单元根据需要,可能被拆分,所以同一行的单元格与另一个单元格的宽与高不一致,这时,您就要注意两个单元格属性:colspan、rowspan。colspan表示的是横向扩展,而rowspan则表示的是纵向扩展,这个扩展的意思即当前表格单元相邻的横向与竖向的表格单元数,也可这样理解为表格单元的高或宽是相邻几个表格单元的高或宽的相加和,如下图。

这个单元格横向所占用的宽度是3个表格单元的宽度(这里取最大值),即colspan=3;而竖向的高度是三个表格单元高度的总和,即rowspan=3。
那么我们说的这种变形就和这个设置有关,如果改变相邻单元格的高或宽与个数时,图中所指的单元格也会发生相应的变化,相互制约,调整起来很麻烦,这非我们所希望的,所以如果表格比较复杂,建议您最好采取嵌表格的形式,这样,可以少一些单元格之间相互干扰情况,而使单元格之间相对独立。
出现变形有情况还很多,我们就不一一陈述,建议您在划分表格时,除了一些必要的高、宽设置外,将其它的高、宽设置全部删掉,一则减少了冗余代码,另则,也免除一些摸不着头脑的错误。
2、图片显示的问题
有时候我们明明在单元格中插入了背景图片,但是一预览背景图片就不显示了。遇到这种情况,不要着急,检查一下您的代码是否正确,比如下面这段表格代码:
<table width="300" border="1" cellspacing="0" cellpadding="0" bordercolor="#000000">
<tr background="hzz01_050213.gif">
<td height="19"> </td>
<td height="19"> </td>
</tr>
</table>
不错,上面的背景图确实有(background="hzz01_050213.gif"),但由于放错了地方,所以就显示不出来了,请把背景属性即红色标记处的代码,剪切出来,然后粘贴到<td>标记里面,然后再预览一次即可。
正确的表格代码如下:
<table width="300" border="1" cellspacing="0" cellpadding="0" bordercolor="#000000">
<tr>
<td height="19" background="hzz01_050213.gif"> </td>
<td height="19" background="hzz01_050213.gif"> </td>
</tr>
</table>
如果不是这种情况,则检查一下图片的路径对不对,或者是看服务器上是否存在这张图片。
3、表格布满页面的问题
我们在很多地方看到为了使页面适应不同的分辨率,通常将表格的大小按百分比设置。比如把表格的宽度设置为100%,但在浏览器上还是不能满屏显示,四周总有一圈空白,这个问题很好解决,将表格的水平对齐方式设为左对齐,垂直对齐方式设为居顶即可。
4、任意大小的表格
用拖动鼠标的方法改变表格的大小时,您会发现当表格的高度为10时就不能拖动了,或者您在属性面板里将表格的高度定义为5个象素,但是在浏览器中显示的并不是高为5个象素的表格,是不是不能制作这样的表格呢?当然不是,这个问题我们在细线表格的制作方法中已经涉及到了,设置完表格的高度后,还需要把单元格中的“ ”去掉,见下例:
5、被撑大的表格
情况一: 有的客户会问已经定义了表格的大小,但为什么会在输入内容后,表格变大了呢?这个问题应该不算是问题,表格的大小不仅与自身的属性有关,还要受表格里的内容的影响。譬如设置了表格的尺寸为120*80,然后在表格里插入一个150*100的图象,很明显按表格的尺寸根本“装”不下这个图片,所以当在浏览器中查看时会发现表格变大了(此时,在属性面板里表格的大小依然显示的是120*80,所以会让新手感到奇怪。实际上在插入图片时表格的尺寸已经发生了改变,不过由于软件的局限性没显示出来罢了),如果您确实需要表格不随插入的图片而改变的话,简单的办法就是把图片作为背景,不过,这图片看起来可不怎么样了。
情况二: 我们经常会在做完表格排版后预览,发现表格的样子变了,不是有的高度变长了,就是宽度变宽了,而这个改变很容易把整个网页挤得变形了。出现这个情况的原因可能是:您在排版的时候,把表格高度或长度用鼠标拖长或拖短过,这样DW就会在您网页代码中自动加入一些宽的长度代码或高度代码。比如style="WIDTH: 804px; HEIGHT: 91px" 当您预览的时候浏览器就会按这些代码来显示,于是就会出现表格样子发生变化。
当您发现表格太宽了,单击“表格属性”修改了宽度后,还是不能解决。所以此时,应该进入“代码”区,把style="WIDTH: 804px; HEIGHT:91px"这样的样式代码删除掉。
总结
表格的使用中我们还会碰到许多这样那样的问题,但是有问题没关系,您可以联系客服解决,或者多去一些比较好的设计技术论坛讨论,多看多观察,多思考、动手实践,只要肯学,一样会成为网页制作的高手。
|





